Crank Storyboard Best Practices - Vol. 2
Improving Embedded GUI Development Efficiency Using a Collaborative Workflow

Taking advantage of all Crank Storyboard has to offer means understanding its workflows and deciding how to best fit them into your workday.
From collaboration and hardware testing techniques to understanding the architecture of Storyboard applications, this best practices guide helps you boost embedded GUI development efficiency to deliver higher-quality user experiences fast.
Download the guide now
In this best practices guide, you will learn:

Collaboration techniques between developers and designers
Bridging the gap between the skills, goals, and tools of different people can be challenging. Storyboard is purpose-built to help developers and designers achieve their best through common workflows and powerful features that streamline the iterative UX development process.

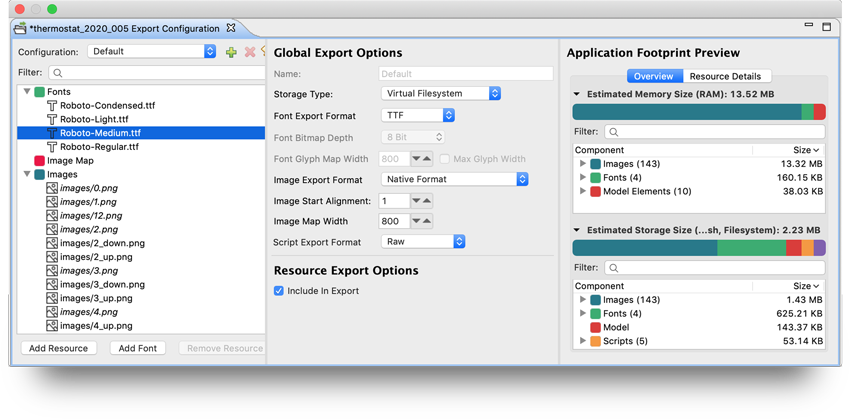
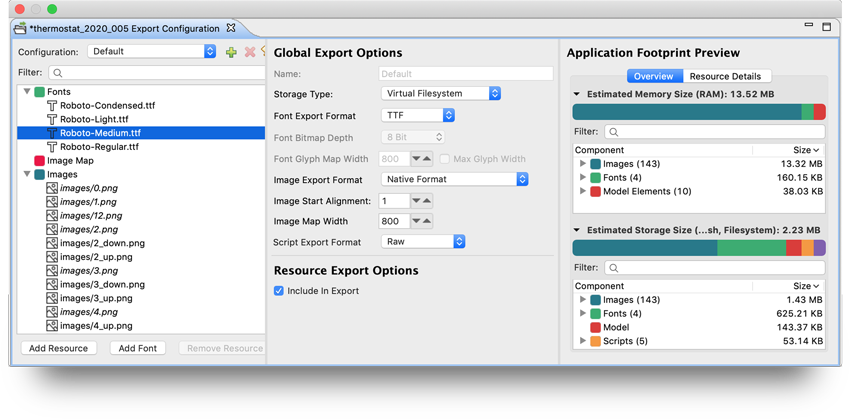
Storyboard application architecture
Fostering collaboration between designers and developers requires understanding the Storyboard application structure and the conventions used to update the GUI based on design changes, hardware testing, and performance optimization.


Hardware testing techniques
The best way to tell if your embedded GUI works or not is to test it on the actual hardware platform. Storyboard provides tools and visualizations to help you deploy, iterate, and measure performance of your application on hardware.
.png?width=180&height=67&name=Crank-AMETEK-HZ-Rev%20(4).png)